Remi入门第一弹
一、Remi前言
中文翻译由我、tem2021 (github.com)、Lightspace260 (github.com)共同完成(尚未完工)
介绍:Remi是一个独立的Python GUI库,只有不到100K的源代码,不需要精通HTML知识就能轻松写出交互性强的网页GUI界面。这个项目小巧轻量,适合快速部署一些小型项目,也适合爱折腾的极客们使用。它可以轻松帮助我们搭建小型网页,帮助小白更好的理解前端知识。
总的来说几大特点:
- 轻量级的部署,源代码仅100K左右,不需要大型的依赖,项目部署非常迅速便捷
- 无需精通HTML,对于前端小白也能轻松部署网页项目
- 有极大的灵活性
写这一系列的教程目的非常简单,国内没有类似的教程或文档,虽然这对于大佬们这个项目分分钟掌握,但是对于小白来说这个项目确实是一个很好的实战练手项目.
我自己也是个前端小白,希望能在写这系列教程的过程中能有所心得。
二、安装Remi
获取一个稳定的版本:
1 | pip install remi |
获取一个有更多更新的实验版本 下载 或者直接从项目git
1 | python setup.py install |
或者直接使用pip安装
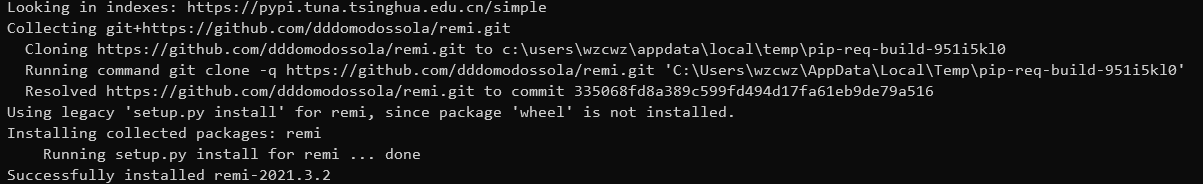
1 | pip install git+https://github.com/dddomodossola/remi.git |

测试自己是否安装地正确且完整:
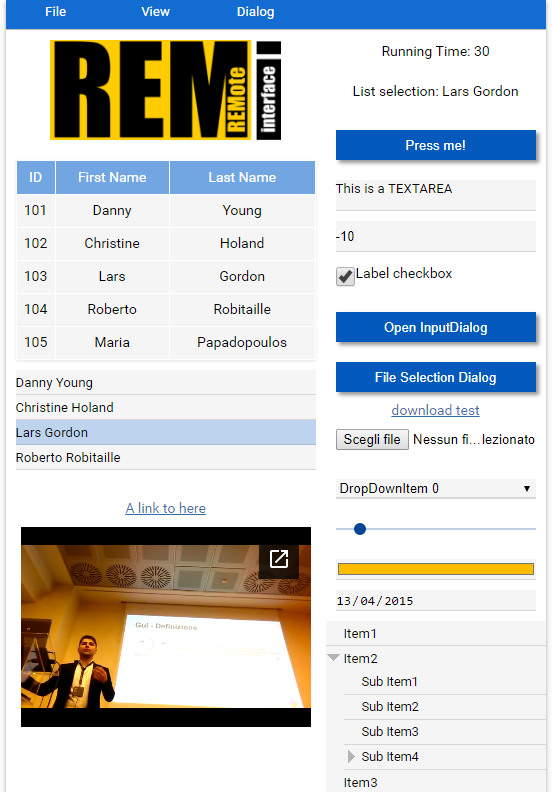
测试实验脚本 (从github下载 https://github.com/dddomodossola/remi/blob/master/examples/widgets_overview_app.py):
1 | python widgets_overview_app.py |
需要注意的是remi兼容Python 2.7和Python 3.X,注意兼容性差别
测试脚本效果如下:

三、Hello World
先看代码
1 | # -*- coding:utf-8 -*- |
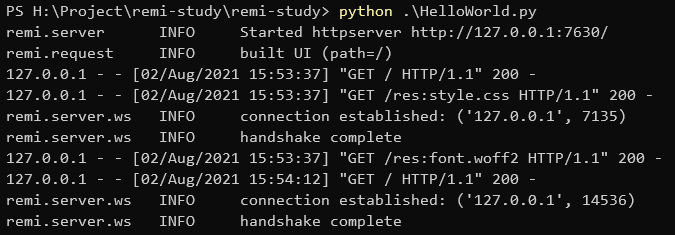
值得注意的是,最后开启服务器的端口是可以设置的
1 | start(MyApp, address='0.0.0.0', port=8081) |
address是你设置的IP地址,port即为端口,具体对于start()函数的参数讨论,将在下次进行.


本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 四叶草の博客!