live2d-widget应用到Hexo
前言
将可爱的看板娘带进自己的Blog做自己的老婆哦~


先亮出这个项目的地址
这个项目的部署可以分为两种:1.小白型 2.手工型
一、小白级部署live2d-widget
注意官方文档
依赖 Dependencies
本插件需要 Font Awesome (v4 或 v5) 图标支持,请确保相关样式表已在页面中加载。以 Font Awesome v4 为例,请在
<head>中加入:
Font Awesome (v4 or v5) is required for this plugin. Take Font Awesome v4 as an example, please add the following in<head>:
否则图标将无法正常显示。(如果网页中已经加载了任何版本的 Font Awesome,就不要重复加载了)
使用 Usage
将这一行代码加入
<head>或<body>,即可展现出效果:
如果网站启用了 PJAX,由于看板娘不必每页刷新,因此要注意将相关脚本放到 PJAX 刷新区域之外。
换句话说,如果你是小白,或者只需要最基础的功能,就只用把这一行代码,连同前面加载 Font Awesome 的一行代码,一起放到 html 的
<head>中即可。
对于用各种模版引擎(例如 Nunjucks,Jinja 或者 PHP)生成的页面,也要自行修改,方法类似,只是可能略为麻烦。以 Hexo 为例,需要在主题相关的 ejs 或 njk 模版中正确配置路径,才可以加载。
以下的教程都以hexo 应用next主题7.8版本为例子。其他的主题也大同小异。
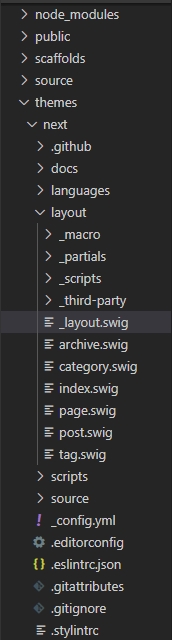
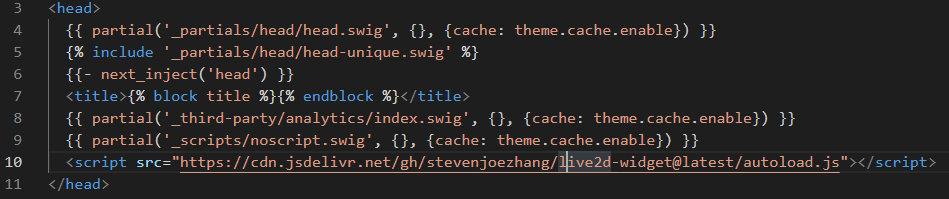
打开博客根目录下themes/next/layout/_layout.swig

找到
的区域在最下面加上1 | <script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js"></script> |

就像这样,然后重新启动hexo服务器,就可以在左下角看到效果了。
二、自己部署live2d-widget
Step1.下载项目并修改autoload.js
先把https://github.com/stevenjoezhang/live2d-widget 项目git clone到themes/next/source目录下,注意修改文件夹名为live2d。然后修改autoload.js,将其中的:
1 | const live2d_path = "https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/"; |
修改为:
1 | const live2d_path = "/live2d/"; |
autoload.js中的注释的绝对地址指的是,将资源打包放到hexo/theme/next/source中后,以hexo/theme/next/source为根目录(/)的绝对路径,一般我们下载下来的是master分支,那么修改路径就是/live2d-widget-master/xxx.js,autoload.js的最后一个函数initWidget("/live2d-widget-master/", “https://api.fghrsh.net/live2d”);中的第二个参数不要变,是一个后台api。我选择将文件夹重命名为“live2d”,因此按照如上方式修改。
原文链接:https://blog.csdn.net/qq_39610915/article/details/90679768
Step2.修改网站,应用JS
打开博客根目录下themes/next/layout/_layout.swig,在
标签中加入以下内容:1 | <script src="http://######/live2d/autoload.js"></script> |
其中######是你网站的地址。最后如果你的hexo没有应用Jquery和Font Awesome那么还要记得在前面加上依赖
1 | <script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script> |
Step3.应用
在 主题配置文件 _config.yml 中 加入以下内容(注意不是博客根目录下的 _config.yml):
1 | live2d: |
到这里就已经部署完成了,如果想自行修改大小位置等,查看编辑waifu-tips.js 、 waifu-tips.json 和 waifu.css。
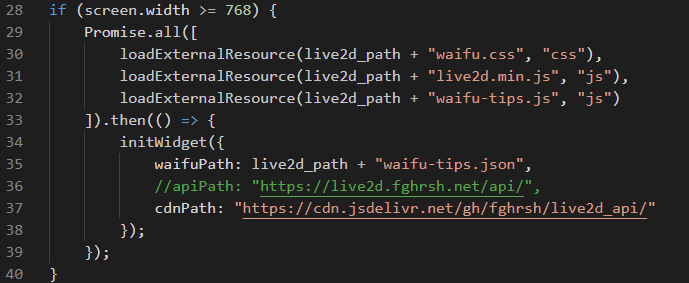
Step4.(可选)让移动端显示
参考该项目中的Issues#77 手机端访问都无法显示哦 · Issue #77 · stevenjoezhang/live2d-widget · GitHub

其中screen.width就是应用的最小页面宽度,修改后面的数值就可以做到在更窄的页面中应用
参考:Hexo博客优化:在Next主题中设置进阶版Live2D看板娘————拒绝踩坑!!!!_梆子井欢喜坨的博客-CSDN博客
手机端访问都无法显示哦 · Issue #77 · stevenjoezhang/live2d-widget · GitHub